Style Guide Audaz — O porque de cada escolha para Audaz.
Aqui vou explicar resumidamente o motivo das cores, do nome e das escolhas feitas dentro do styleguide desse projeto.

Branding
Audaz, você sabe o que é?
Audaz é um adjetivo de dois gêneros com origem no latim audax que classifica alguém que demonstra audácia. Também é uma palavra usada para descrever pessoas corajosas e arrojadas. Uma pessoa Audaz é destemida, audaciosa, ousada e valente.
E esse aplicativo é para pessoas ousadas, valentes, que querem mudança e querem dar um basta na violência contra a mulher, não só de quem pretende oferecer, mas da vítima que está pronta para pedir ajuda! Porque, pedir ajuda também é ter ousadia e ter valentia.
Partindo desse ponto, vou falar da logo. Achei interessante deixar o A de Audaz em ênfase.
A borboleta geométrica na logo foi eu mesma que desenhei, e o motivo da borboleta é pelo significado que ela carrega. A borboleta é considerada o símbolo da transformação, da mudança e da renovação. Representa também o recomeço, a beleza, a felicidade, a efemeridade da natureza, proteção, e boas energias.

Cores
Escolhi a cor púrpura como a cor primária, pelo significado que obtive no número 14 dos significados da cor roxa na página 206 do livro “A psicologia das cores” de Eva Heller. E diz o seguinte: A cor do feminismo; (…) No ano de 1908, a inglesa Emmeline Pethick-Lawrence popularizou três cores como símbolo do movimento feminino; violeta, branco e verde. Sua explicação: “O violeta, como cor dos soberanos, simboliza o sangue real que corre pelas veias de cada mulher que luta pelo direito de voto, simboliza a sua consciência da liberdade e da dignidade.
Seguindo pelo mesmo livro, eu escolhi a cor Tiffany para ser a cor dos botões CTA (Call to Action) que entra na continuação da explicação (…) O verde simboliza recomeço e esperança.
Para a cor secundária, escolhi o Lilac, que é uma variação do rosa. O rosa é a cor das emoções, dos afetos, da compreensão, do companheirismo e do romance. Representa os sentimentos ligados ao coração, como o amor verdadeiro. Que é o que toda mulher precisa!

Tipografia
Montserrat foi escolhida para compor a interface e para ser utilizada na logo por que é mais despojada, foi escolhida por transmitir simplicidade, modernidade e é convidativa
Vollkorn por ser uma clássica fonte serifada, acaba transmitindo respeito e estabilidade. Por ser uma das mais antigas formas de escrita, transmite ao público confiança e competência.

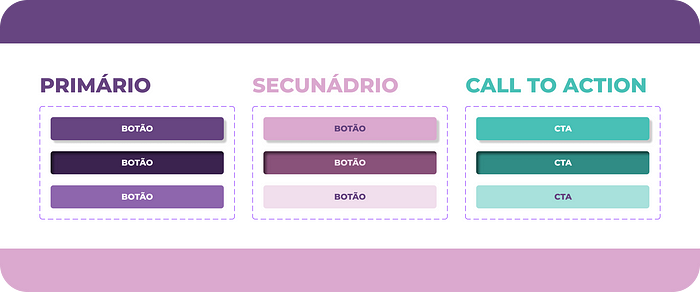
Botões
Para transmitir uma sensação de leveza e de modernidade, utilizei corner radius de 5px nas bordas, e de altura utilizei 42px. Os botões seguem as cores escolhidas dentro desse style guide, utilizei mais o botão secundário e o botão para a sua função de chamada de atenção. O texto presente no botão também contrasta com a própria cor do botão.

Formulários
Optei por utilizar os formulários e demais componentes elementares que os usuários reconhecem facilmente, e de modo a reduzir o esforço mental.

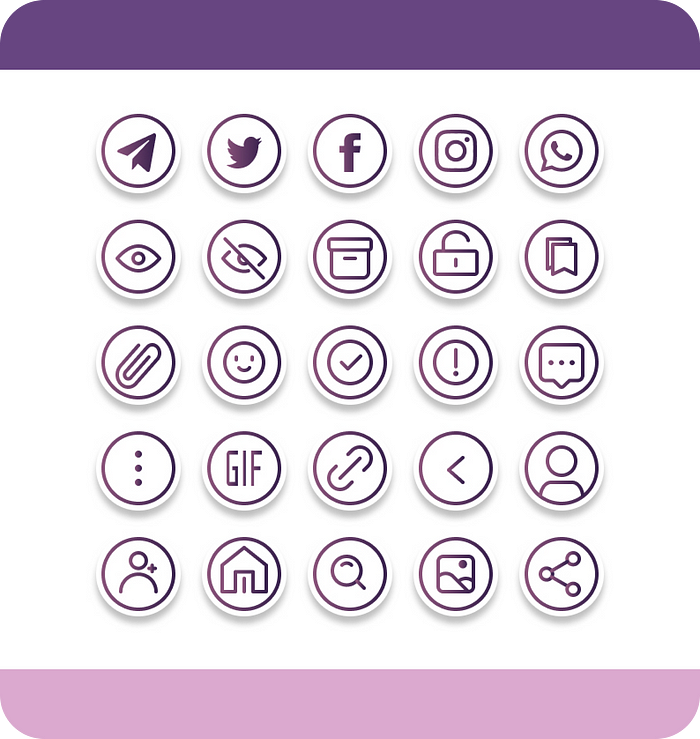
Ícones
Para os ícones, eu priorizei mantê-los simples, e pensei em evitar complexidades desnecessárias, entendo que eles servem para identificar o conceito simples da ação, do ambiente em que estão sendo usados.
Sendo assim, o background desses ícones tem a estética completamente arredondada, contendo também um círculo de stroke em volta dos ícones em si.

Grid
Bom, sabemos que os Grids são elementos fundamentais no design, né?! Sabendo disso, utilizei um grid de 8px e 9 colunas (24px), boa escolha para mobile. Esse grid me ajudou e facilitou o processo de organização dos elementos contidos na interface. Grid é o esqueleto dos nossos projetos auxiliando na criação

Agradeço por ter lido até aqui, para voltar ao case de estudo, clique no link: Audaz — Solicite ajuda e coloque um basta na violência doméstica
Att:
